神の庭
これは神の庭の話です。
この庭の神はいつでも無口で不機嫌なので、使用人はいつでも神経質でした。
庭にはいくつかの美しいトチノキがあり使用人のレストルフはそれの手入れをしていました。 他の多くの使用人と同じようにレストルフは神経質で、トチノキがいつでも素晴らしい形状を保つように、それぞれの枝についている葉の数を同じにするほど気を使っていました。
また庭には美しく整備された芝生があり使用人のオッカムはそれを美しく管理していました。 レストルフと同じようにオッカムは神経質で、芝生がいつでも美しい緑を保つように、ひとつひとつの葉を手作業で毎日ふいていました。
ある日レストルフがいつもの神経質な点検を終えて、しばらくの休憩をとっている間に、庭の芝生を管理している使用人のオッカムがカミソリでトチノキの葉を切り落としてしましました。神の芝生に影ができていることに怒ってのことでした。
トチノキは枯れて、レストルフは管理不行き届きとして神の怒りに触れ、足を切り落とされてしまいました。オッカムもトチノキを枯らした原因を作ったとして、2度とカミソリを使えないように腕を切り落とされてしまいました。
時を経たずして、庭の芝生も台無しになってしまいましたが、神は新しいトチノキと新しい芝生の管理人を用意しました。 神の庭はたちまち元どおりになり、神の庭はいまも美しいまま保たれているということです。
2017年振り返り / デザイナーとして
ひさびさにブログを更新しているということで年末暇なんだなこいつ、ということが予想されますがその通りです。デザイナーとしての今年の振り返りを書きます。
お仕事としては飽きもせず、2017年もデザイナーとして過ごしたのですが、振り返ってみると今年は特にいわゆる「見た目のデザイン」みたいなとこ以外のデザインを重点的に考えやっていた気がします。デザインチームの構築、メンバーの成長、組織全体へのデザインの浸透、みたいなところが主だったところです。
デザインチームの構築
2017年はじめ、現在所属している組織ではデザイナーが数名所属していたのですが、プロジェクト配置型になっており、デザイナーの横断的な組織がなく、ゆるい横断的なつながりが存在するのみでした。人によってはデザインの仕事が無くなってずっとリサーチとか資料作成やっていた人もおり、悲しみがありました。
プロジェクトにデザイナーががっつりはいってやること自体は賛成派なのですが、往往にして「アサインされたサービスが成功している is デザイナーとしてすごい」という評価になりがち、かつ逆も然りになるので、本当に優秀でスキルのあるデザイナーを適切な配置にできなかったあげく、組織として失うのはリスクじゃない、という危機感があり、偉い人にお願いして組織化した、という経緯があります。
その時の思いがブログで残ってました。振り返り感あります。 ottiee.hatenablog.com
で、だいたい組織一年回してきて、まあ概ね良かったんじゃないかな、という思いがあります。それなりにデザインチームも認知されてきて、社内だけでなくグループ会社からの依頼とかも増えてきて、ちょっと人足りない感すら出てきているので良い傾向です。デザインの大事さ、みたいな認知も少しずつ上がってきてるんじゃないかな、多分。
メンバーの成長
チームのメンバーにタスクをお任せすることが多くなっています。もちろん信頼の上でやっているわけですが、成長軸の観点が大きいと思われます。特に最近顕著なのですが、自分の成長よりメンバーの成長をがモチベーションになってる傾向があり、後輩のデザイナーがいいデザインを提出してくると自分がデザイン作って採用されたりするより嬉しくなったり、ディレクションよりの業務を任せた時にうまく回したりとか、会議のファシリテーションがうまくなったりとか、そういうのが仕事のモチベーションの主軸になってきています。なんか老いている感があり、そろそろ死期が迫ってるんじゃないかな、と書いてて思いました。
組織全体へのデザインの浸透
前述二項と関連しますが、これも意識的にやっていたことでした。勉強会やったり、社内掲示物やグッズを作りまくったり、会社のエレメントを変更してみたり。見た目のデザインも大事だし、業務の設計や組織のあれこれもデザインの範疇というか本質で、やりきれてないですが、組織全体で少しは意識向上したんじゃないかな、とは思ってます。継続的に、かつ深度を深めて取り組む来年の課題です。
まとめ
来年も頑張るぞ。
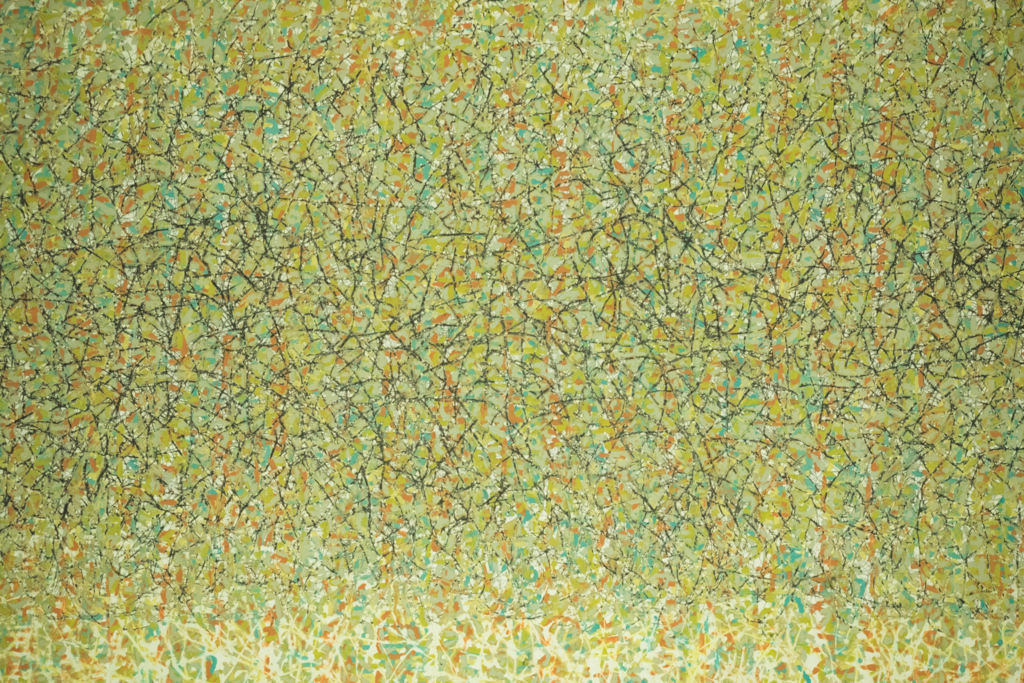
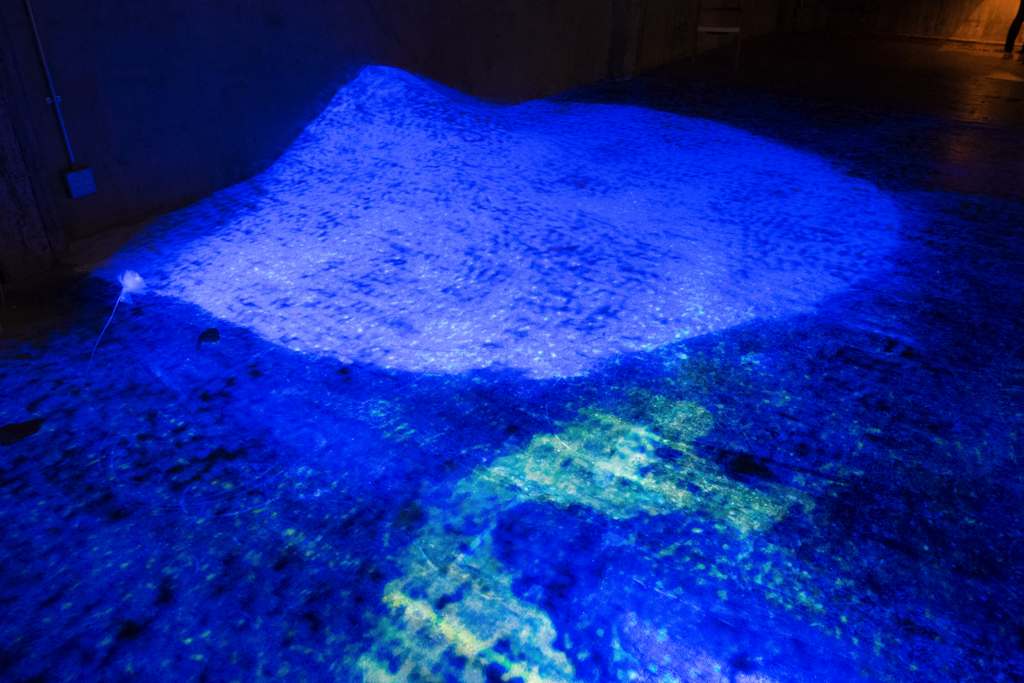
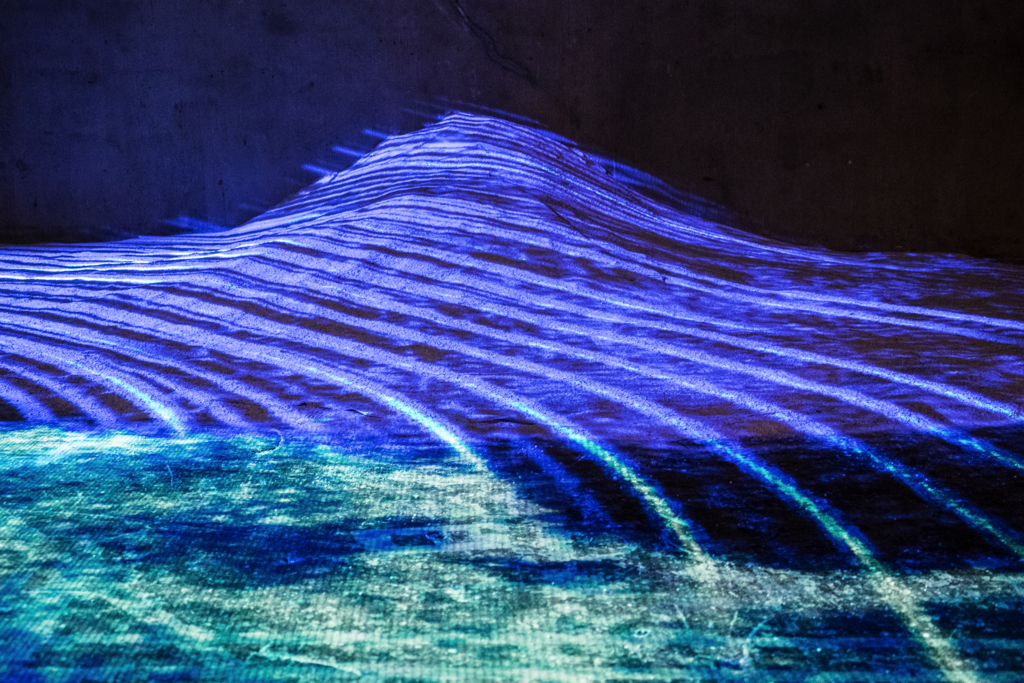
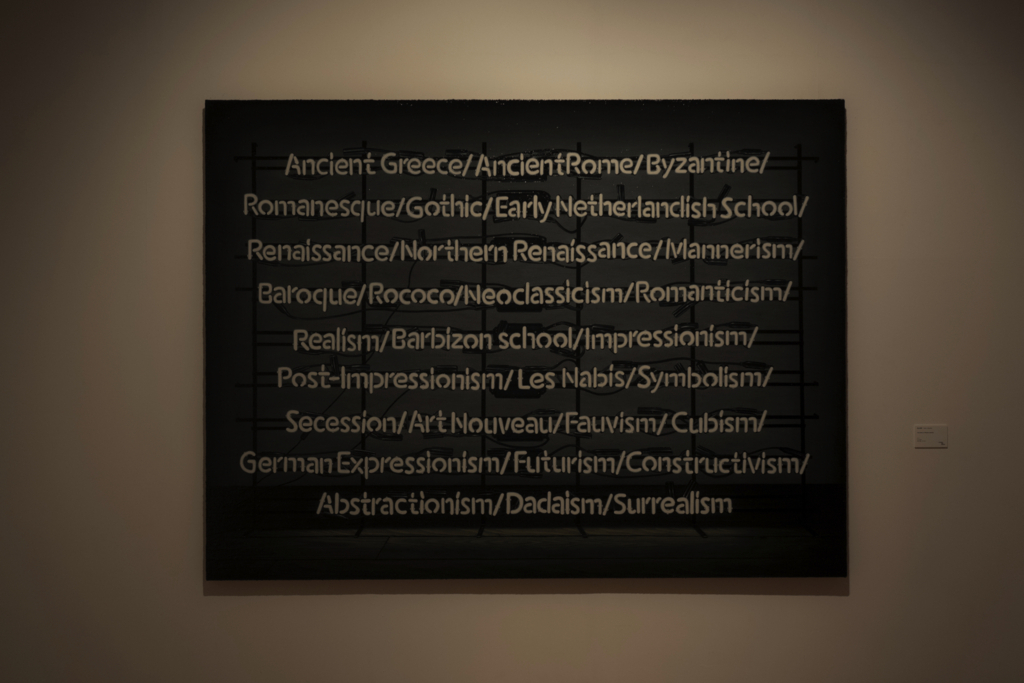
横浜トリエンナーレ2017
http://www.yokohamatriennale.jp/2017/
このブログ書いている2017/11/05が最終日の横浜トリエンナーレ2017
色彩豊かでよかったので、撮った写真を貼っていきます。





























前回のトリエンナーレは難解すぎて
「うーん」という感想しか生まれなかったのですが
今回はなんかよかったという感想があり
なんでかなー、と思ったりもしたんですが
ここらへん結構個人的な趣向と当日のコンディションの問題が大きいというのが
なかば確信に近くあったりするので
食わず嫌いせずいろいろいくのが良いのかなと。
SketchやPhotoshopにおける美しいデザインデータと陥りがちな罠の話
この文は自分のブログ更新滞っていると、デザイナーの同僚にブログ書いて発信しなよ!と促す時の説得力が無になるため、神の強い要請により半ば強制的に書かされているものです。なので、完全にUIデザイナー向けの話になります。
美しいデザインデータ
SketchやPhotoshopなど、デザインの作業用データについては、レイヤーやページやアートボード、シンボルやアセットなど、作業を効率化するための手段がいくつも用意されています。これらを適切に用いることで作業の効率化を図ることができます。
例えば、レイヤーやページやアートボードが適切な命名・設計をされている場合、チームメンバーに共有も無駄なくスムーズでしょうし、シンボルやアセットを活用すれば、急なUIデザインの変更や複数ページにまたがる調整・共有も効率的に行えます。
「可読性に優れ、修正変更に対応力のあるデザインデータ」というのが、ここでいう「美しいデザインデータ」です。
なぜ美しいデザインデータをつくるのか
理由としては経験上ふたつあり
- 案件に対しての瞬発力があがる
- デザイナーの考える時間をふやす
というのがあります。
前者に関しては、
「バナーの画像差し替え、明日までに80本どうにか」 「ページ内モジュールのレイアウト調整、明日の会議までにどうにか」 「ロゴの差し替え、今日午後一の会議までにどうにか」
というあるあるに対応できる、というのがあります。「可読性に優れ、修正変更に対応力のあるデザインデータ」があれば、少なくとも数人デザイナーがいる組織なら対応はできます。例にあげたような事案を引き起こす根本的な問題には目をつぶってください。
後者に関しての方が大事なのですが、効率的に「作業」ができることでデザイナーは「考える時間」を相対的に増やすことができます。また、適切な設計をされたデザインデータはデザイナーとエンジニアのコミュニケーションコストを下げるので「可視化されないタスク」を減少させることができます。
案件に対して、求められている明確な意図や目的を理解しないまま、大きなデイスプレイの前であれこれツールをこねくり回す、つまり盲目的に作業してしまうのは壮大な無駄である、という派閥にいるので「何がユーザーに求められ、最適解はなんなのか?」それを考える時間を確保するために、効率化されたデザインデータが整理され美しい状態が担保されているのが良いと思っています。
陥りがちな罠
ここが本題です。
ここでいう「美しいデザインデータ」を作ることがデザイナーの目的になってしまうことが往々にしてあります。手段の目的化案件です。
少なくともBtoB・BtoC問わず、サービスを利用してくれている人にとって、優先されるべきはサービスの改善とそのスピードです。雑な「汚いデザインデータ」の有用性が「美しいデザインデータ」のそれを超えてしまうこともあります。デザインデータをきちんと保つことはデザイナーの大きな仕事の一つですが、そこに「なぜそれをやるのか」という意識は必要です。
- シンボルを多用しすぎて可読性が悪くなり共同作業が逆に辛い
- 一元管理のため1ファイルのデータ容量が重すぎ、開いた瞬間落ちるor誰も開きたがらない
- 効率化のためプラグイン入れまくっているのでチームメンバーが同一環境作るのに半日取られる
- 外部参照しすぎているためファイルの階層構造を読み解くことから作業が始まる
- デザインデータのメンテナンスがアウトプットより優先され、悲しみが生まれる
地獄のような様ですが、往々にしてあります。逆に非効率になり、時間を浪費することもままあるので注意が必要です。効率化のために複雑化しすぎないように注意を払う必要があります。
なんか書いていて、以前Fireworksという今は無きデザインツールで一元管理されていたプロジェクトを思い出しました。がんばってPhotoshopへの移行を画策・実行しましたが、あの時Sketchがあれば...
まとめ
デザインデータを美しくするのは「デザイナーの考える時間を増やし最終的なアウトプットの品質を担保するため」という意識が必要なのかなと思います。ちなみに僕の作るデザインデータは雑の極みです。
誰のためのデザイン?

写真は多摩地区に現存するフクロウですが本稿には全く関係がありません
フクロウはかわいい
本題ですが
タイトルに使った名著があります
誰のためのデザイン?―認知科学者のデザイン原論 (新曜社認知科学選書)
取り急ぎ読みましょう
なんか最近、登壇資料や営業資料なんかを
リデザインというか整える仕事が
結構あり
作業的には大変なものの
これ比較的やってく過程で正解が見えやすく迷いがなくて
なんでかなーと思ってたんですが
これ多分、誰に向けて作ってるかがすごく明確なため
どうデザインを施せばいいかが
簡単に導き出せてるんだろうな、という気づきがあります
タイトルで言い切ってる感があるんですが
結局のところ
誰に向けた何のためのデザインなのか
わかった時点で9割勝っている説があり
特に「誰に」が明確に定義しづらい
サービスデザインとかが難しいのは
そういうことです
目線を意識すること
位置を揃えること
大きさを揃えること
色を使わないこと
反復すること
削ること
表層的なデザイン手法であーだこーだすることは
習熟度にもよりますが簡単で
一番大事なのは
「誰のために」「何のために」
これらを引き出し探し出す力みたいのが
デザイナーの本質的な力量なんじゃないかな
と最近思ってます
傾聴力とでもいいますか
という記事をある土曜の昼下がり
近場のカフェで書いていたんですが
隣に座ったおじさまに話しかけられ
普通に話聞いていたら
ハイボール奢っていただき
なぜか
「ひとりでカフェとかバー行くと年上の人にだいたいなんか奢ってもらう」スキル
結構な頻度で発動するんですが
これただ傾聴力発動してるんじゃないかという
気づきがありましたが
違うかもしれません
さようなら
良いところを指摘する方がデザインは良くなる

デザイナーという職業柄
クリエイティブやサービスやアプリなどなど
デザインという観点で
意見を求められることが多いのですが
こういう時って気を抜いているというか油断してると
悪いところの指摘が先行して
良いところの指摘を忘れるので
気をつけているという心がけがあります
デザインに対して
特に見た目に関しては
悪いところを言語化するのは
非常に難易度が低くやりがちで
逆に良いところを言語化するのは
難易度が高く
意識してないとあえて言わないケースが
多くなるのかなあと
デザインの
良いところを意識して言うようにしてるというのは
悪いところの改善をしやすくするためという文脈があり
悪いところだけ指摘すると
そこだけ直して整合性が取れなくなったり
逆に良いところを改悪してしまう場合があるため
良いところを指摘して認識してもらうというのは
重要だと思っています
あと
単純に
褒めてから足りないところを指摘する方が
気持ち的に改善に目が向きやすい
というのもあります
物事を批評する段において、いけてないとこを指摘するよりも、いけてるとこを指摘する方が難易度がはるかに高く、指摘する順序は後者から前者に向かうほうが概ねよろしいので、この件については義務教育の整備が待たれる。
— ottiee (@ottiee) 2017年4月5日
いいことを言っていますが、僕です
何か意見を言うというのは
立場はどうであれ
対象をより良くしたいとか
正しい状態に導きたいというような
前向きな前提のもとに展開されるのが
健全かなあと思っている派閥にいるので
デザインの良いところをちゃんと探して
言語化するのを
忘れないようにしたいですね
ちなみに
ちなんでないんですが
デザインのフィードバックで細かい改善案しか出てこなかった場合
それは完成に近づいてきているという指標ともなり
いいんですが
大雑把なデザイン案の最初の方から
細かいところの指摘しかしてこない人を
重箱おじさんと
呼称すると制約と誓約しています
デザインの名言≒妄言

これはなに
最近ちょっとした勉強会で、デザインの名著と名言を織り交ぜて話したという老害感のある事案があり、かつ先日執り行われたデザイナー陣の飲みの席で名言の話が振られ、後輩からの返答に無が生じていたので、改めて名言≒妄言なものをまとめる、という実験をします。
名言≒妄言
「デザインは99%のロジックと1%のフィーリング」(Justin Newman,2011)
「デザインはそれに触れる人の感覚で良い悪いが判断される。デザインをする人、デザインに関わる人は、そういった反応を批判的に捉えがちだが(あいつはデザインをわかっていない!とかね)、それは間違っていると思ってる。あなたが今日の夜の食事に選んだレストランで、どんなにこだわり、科学的に調整され整合性のとれた料理が出てきても、口に合わなければ不味いというだろう?」(Jonan R Jenes,2014)
「デザインのプロセスに必要なものは、90%の論理的思考と、10%の気合い。場合によっては逆転する」(Kim Culley , 2014)
「デザインが本当に良い評価されているとき、だれも『デザインがいい』とは言わない」(Junya Iriyama,2010)
「最近は、デザイン思考の氾濫と僕は呼んでいるんだけれど、デザイナー自身が抽象的な方向性にすりよってしまっている気がする。本質的に、技術として、僕らが強みにしているものは、いわゆるビジュアル表現だったりスタイリングだったりするんだと思うんだけど」(Masashi Namiki,2008)
「まっとうなデザインを世に出したいデザイナーが鍛えるべきなのは、まずは思考、次に手、少し大事なのが視覚で、1番大事なのは口」(Norman Maxwell ,2014)
「誰のためのデザイン?それがわかってれば、ほとんどすべてのデザインの工程は完了しています」(Kenichi Yamagata,2008)
「UI/UX(ユーザーインターフェイス・ユーザーエクスペリエンス)デザイナーという言い方は可及的速やかに滅びろ」(出典不明)
「デザインを目的にしているデザイナーがなんと多いんだろう。これは嘆かわしく、悲哀に満ちていて、重要な問題なんだけど、多分解決には人類はまだ若すぎる気がしている。人類が地上戦から空中戦へ移行したくらいのパラダイムがないとダメだ」(Ashish L. Alexander , 1982)
「過程をどれだけ話しても、僕ら(訳注:デザイナー)はアウトプットでしか語れないんだ。でもそれが強みでもある。(出典不明)」
おわりに
人名でググってはいけません。存在しません。
全ての引用は創作であり、引用にかこつけてデザインっぽい話をするという悪ふざけ第2弾でした。
第一弾これ。
本当にどうもありがとうございました。
